
DEMO: Design for Diversity
Software:
Articulate Storyline 360
Adobe Photoshop CC 2018
Services:
Personal development
Personalization
Diversity in design
Variable avatar
"Gamification" elements
Sound effects & music
Demo & team building
Project Details
Organization: Personal | Any industry | 2018
Project Type: Module
Brief Background: Open up any stock photo site and look for pictures and vectors featuring people. Look at characters in the authoring tools we use. One thing becomes clear - there is a very frustrating lack of diversity. Not only in skin color, but in body shape and physical limitations. While things are getting better, but slowly, unless a team has a graphic designer or photographer that can supplement where the stock falls short, education tends to have a pretty standard cast of characters. This is a problem when we sit down to design and develop education in which we say, "This is why this information is important to you," and then provide the learners with education filled with examples of people who do not look or live like them at all.
Personal Goal & Design Solutions: I set out to offer another option.
It doesn't solve all the problems, but I hoped it would start everyone thinking about those little ways we can make our education better reflect who our learners really are.
This short demo was built in Articulate Storyline 360. The purpose is to show that this potential solution would not take extra time and in fact, creating the underlying variables and extra graphics took me less than an hour total.
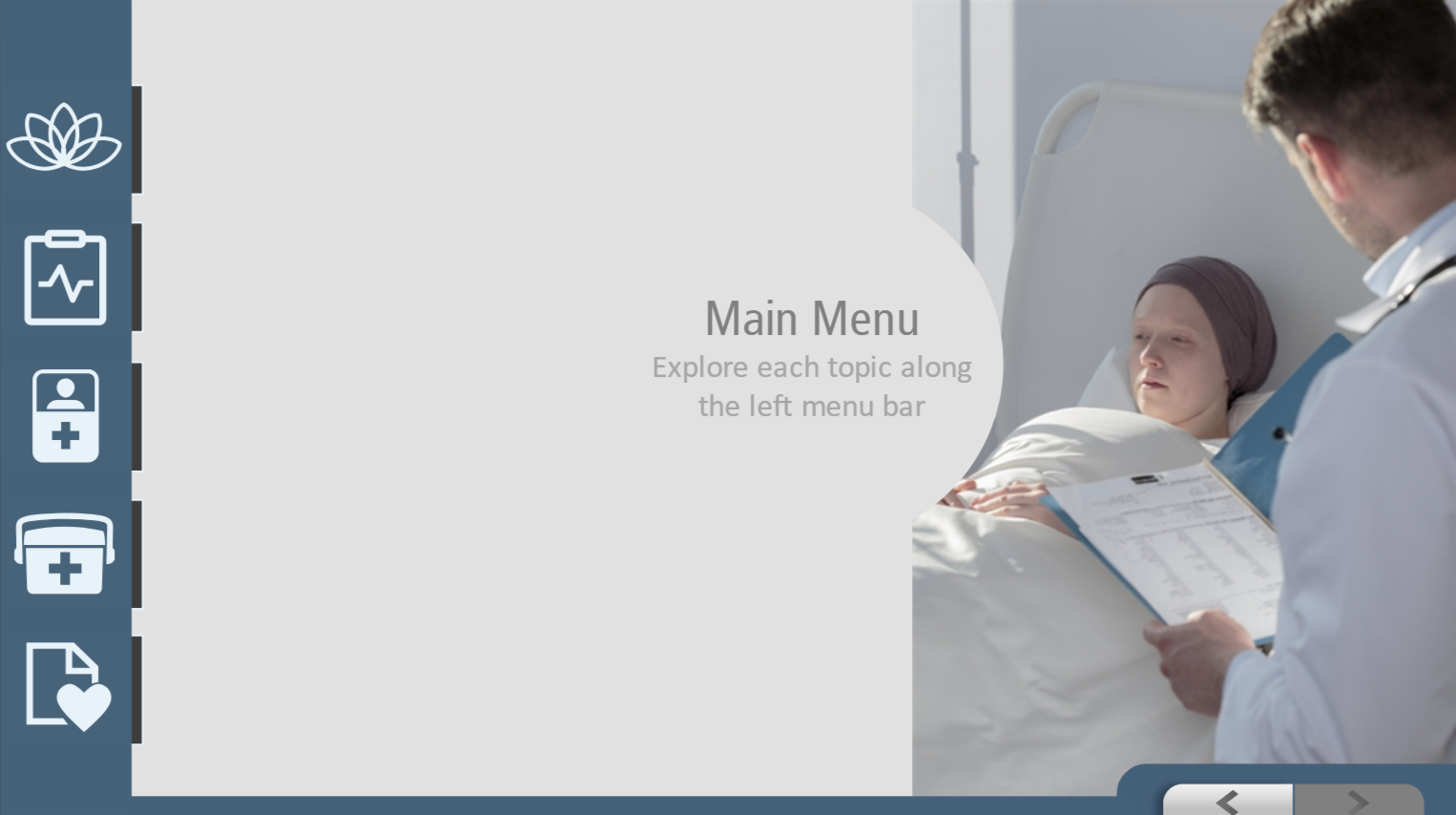
This education demo was built as if it were targeted to new employees during orientation training at a hospital. The scene opens up on four new employees of various ages, experience levels, job types, and ethnicity. The learner is given an option to play the education as one of the four characters of their choice. Each also comes with different personalities which could play into the education for a little more fun. Once chosen, the new employee gets to their floor and meets their onboarding educator. This is where the demo ends.
Project Goal: To demonstrate a possible solution to incorporating more diversity and personalization into our modules without significantly increasing production time.
“Designing for the behavioural level means designing product behaviours that complement a user’s own behaviours, implicit assumptions, and mental models.”
Title & Navigation Example
The module opens in a new window
Personal Reflection
Making this demo was so much fun and it reminded me why I love being an instructional designer. So much of our work sometimes feels like order taking with very specific objectives and a very short timeline that we don't get a chance to really sit back and consider how we can make the education meaningful, really meaningful, to our learners. When projects are coming through at breakneck speed, sometimes thinking outside the box and tackling bigger solutions becomes a wish rather than a reality. I worked on this on my own time and reconnected with my love of instructional design and mentoring. Helping my colleagues grow with me is so rewarding to me personally.